Vue 3 - 간단한 툴팁 기능 구현
Vuetify를 사용하다 보면 복잡한 레이아웃으로 구성된 화면이나 content가 많은 즉, 스크롤해야 하는 화면에서 v-menu, v-tooltip 같이 별도 hidden content가 이벤트(hover)에 따라 show/hide 되는 컴포넌트의 경우 제대로 표시되지 않는 문제가 있습니다.
이럴때 ‘attach’ property로 일부 해결이 되는 경우도 있지만 그렇지 않은 경우도 있어서 대안으로 다른 라이브러리를 쓰거나 필요 시 직접 구현을 하기도 하는데 심플하게 동작하는 tooltip을 한번 만들어 보겠습니다.
먼저 vue component에서 template 영역입니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
|
<template>
<div class="tooltip-container">
<div ref="targetEl" @mouseover="showContent(true)" @mouseout="showContent(false)">
<slot></slot>
</div>
<div
ref="contentEl"
class="tooltip-content"
:style="{
opacity: opacity,
top: `${contentTop}px`,
left: `${contentLeft}px`,
'font-size': `${fontSize}px`,
}"
>
{{ tooltip }}
</div>
</div>
</template>
|
마우스 이벤트를 발생시킬 타겟이 되는 slot영역을 감싸는 target element와 tooltip content가 표시되는 content element를 구분하고 이를 감싸는 container로 구성되어 있습니다. 여기서 target element 마우스 이벤트에 따라 tooltip의 visibility를 조절하는데, 이때 v-show (display is none), v-if (not mounted)로 제어하는 방법, 다른 방법으로는 style의 display나 opacity 값으로 제어를 할 수 있습니다. 여기서는 opacity를 사용하여 투명도를 조절해서 보이고 사라지는 방식을 택하겠습니다.
이유는 tooltip 위치를 target 위치를 기준으로 결정해야 하는데 특히, top이나 left 위치에 표시하는 경우 traget element와 content element가 겹치지 않도록 하기 위해서 content element의 width나 height 만큼 offset 참조가 필요합니다. 만약 content element가 rendered 상태가 아닐때 해당 값을 읽을 경우에는 위치나 크기 값이 제대로 반환이 되지 않기 때문에, vue component가 mounted 된 시점에 content element도 rendered 된 상태가 될 수 있도록 display 상태가 변경되지 않도록 합니다.
만약 opacity 대신 다른 방식을 사용하고자 할 때에는 vue component에서 updated 이벤트 시 content element의 rendered 상태를 확인 후 위치 값을 계산하는 방법을 쓸수도 있습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
|
// Vue 3, Composition API, Typescript
<script lang="ts">
import { defineComponent, onMounted, ref, watch } from 'vue';
export default defineComponent({
name: 'Tooltip',
props: {
top: Boolean,
left: Boolean,
right: Boolean,
bottom: {
type: Boolean,
default: true,
},
tooltip: String,
fontSize: {
type: String,
default: '12px',
},
margin: {
type: Number,
default: 8,
},
},
setup(props) {
const contentTop = ref(0);
const contentLeft = ref(0);
const opacity = ref(0);
const contentisible = ref(false);
const targetEl = ref(null);
const contentEl = ref(null);
const showContent = (visible: boolean) => {
opacity.value = visible ? 1 : 0;
if (contentEl.value && targetEl.value) {
const { top, left, right, bottom } = (targetEl.value! as HTMLElement).getBoundingClientRect();
const { width, height } = (targetEl.value! as HTMLElement).getBoundingClientRect();
const contentRect = (contentEl.value! as HTMLElement).getBoundingClientRect();
if (props.top) {
contentTop.value = top - (contentRect.height + props.margin);
contentLeft.value = left;
} else if (props.left) {
contentTop.value = top;
contentLeft.value = left - (contentRect.width + props.margin);
} else if (props.right) {
contentTop.value = top;
contentLeft.value = right + props.margin;
} else {
contentTop.value = bottom + props.margin;
contentLeft.value = left;
}
}
};
return {
contentTop,
contentLeft,
opacity,
targetEl,
contentEl,
showContent,
};
},
});
</script>
|
props에 툴팁이 위치할 곳을 결정하는 top, left, right, bottom를 가집니다. 그 외 content의 font-size나 margin을 별도로 조절할 수 있도록 했습니다.
기본적인 동작인 target에 mouseover 이벤트가 발생 시 target element의 위치와 content element의 크기 값을 가져와서 위치를 계산하고 지정합니다.
위치 계산의 경우 rendered 된 시점에서 한번만 해도 됩니다. 다만 브라우져 내부 window 크기가 변경되는 경우 target의 위치나 content element 크기도 변경이 될 수 있으므로 갱신이 필요합니다. 이를 위해서 window resize 이벤트 시 갱신을 수행하면 되는데 window 크기가 조금만 변경되더라도 resize 이벤트가 수십 ~ 수백번 이벤트가 발생하기 때문에, 이벤트를 debouncing이나 throttling 되도록 하여 중복을 최대한 줄여주는 것이 좋습니다. 하지만 실제로 tootip을 적용한다고 할 시 tooltip를 표시하는 이벤트는 상대적으로 많지 않을 것이므로 중복여부 상관없이 매번 계산하는 것으로 하겠습니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<style scoped>
.tooltip-container {
display: inline-block;
}
.tooltip-content {
position: absolute;
font-size: 12px;
background: #fefefe;
color: #555;
box-shadow: 0 0 6px 1px rgba(0, 0, 0, 0.15);
padding: 4px 8px;
border-radius: 4px;
pointer-events: none;
transition: opacity 0.4s;
}
</style>
|
스타일 지정은 특별한 것은 없고 slot에 맞추기 위해서 container의 display를 inline-block으로 지정했습니다. 다른 유형으로 선택하는 경우 표시되는 위치가 달라질 수 있기 때문에 이 경우 tooltip-content의 position을 fixed로 선택해야 할 수 있습니다. transition에 opacity를 지정하였기 때문에 fade in/out 효과가 적용되어 표시되게 됩니다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<template>
<div class="tooltip">
<h2>Tooltip</h2>
<p>
<vTooltip tooltip="left message" left>
Left
</vTooltip>
</p>
<div>
<vTooltip tooltip="top message" top>
<p>Top</p>
</vTooltip>
</div>
<vTooltip tooltip="right message" right>
<p>Right</p>
</vTooltip>
<br />
<vTooltip tooltip="bottom message" bottom>
<p>Bottom</p>
</vTooltip>
</div>
</template>
<script lang="ts">
import { defineComponent } from 'vue';
import vTooltip from '@/components/Tooltip.vue'; // @ is an alias to /src
export default defineComponent({
components: {
vTooltip,
},
});
</script>
|
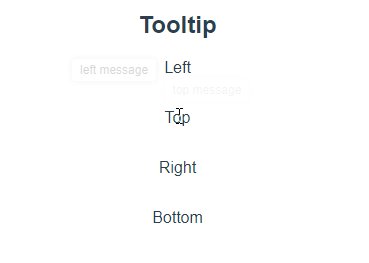
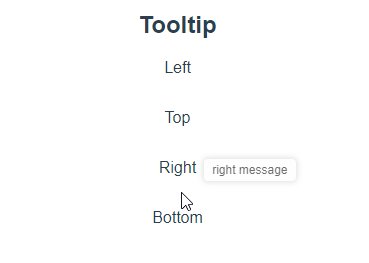
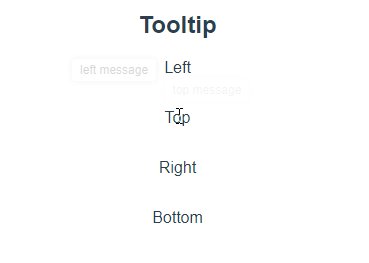
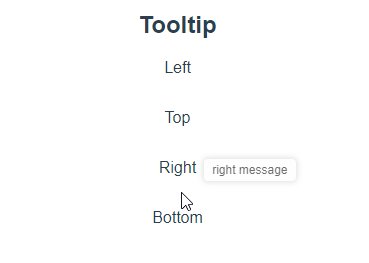
그럼 간단한 테스트 페이지를 작성해보겠습니다.
타겟이 되는 태그 자체를 감싸거나 태그 내의 content만 타겟으로 하여 간단하게 tooltip 메시지를 표시할 수 있습니다.
이름의 경우 vTooltip으로 지정했는데 최근 vue 3 업데이트 변경점이 있었는지 tooltip(대소문자 구분없이)의 이름을 그대로 쓰는 경우 알 수 없는 이유로 에러가 발생하기 때문에 (이전에 발생하지 않던 에러라 추가 확인이 필요) 부득이하게 접두어를 붙였습니다.
아래 gif 이미지를 보면 동작하는 툴팁 예제를 확인 할 수 있습니다.